Following a decision by the Munich Regional Court (in Germany) in 2022, website operators with embedded Google Fonts are increasingly receiving warnings and fines. This is because embedding dynamic web content such as Google Fonts from US web services is illegal without the visitors' consent. Website operators can be sued for injunctive relief and damages.
The website operator is threatened with an administrative fine of 100 to 250,000 euros or, alternatively, an administrative detention of up to six months if the IP address of the plaintiff continues to be passed on to Google when visiting the website.
Solution to the problem
To avoid a possible lawsuit, websites must host content such as fonts, scripts or images themselves. Alternatively, consent to share the IP address could be obtained via a consent banner, but this would be less conducive to user experience.
What exactly happens when I load fonts directly via Google?
By using Google Fonts, which are loaded via Google's CDN, an additional Google Tracking Pixel is set, which forwards tracking information in the form of IP addresses to Google without consent.
You don't feel like reading, have already integrated Google Fonts on a WordPress website, and want to protect your website from any lawsuits as soon as possible?
Then take a look at my video tutorial below.
If you want to know more details about the Google Fonts API problem, please read on, I have compiled all the important information for you.
If you can't solve your Google Fonts problem with the method shown in the video, I also recommend reading this article.
Who is affected?
- all websites that use Google fonts and have been embedded using the standard embed method (CDN Embed) and therefore retrieve the font directly from the Google server
- all websites that use YouTube video embeds
- all websites which do not technically block these external calls via a cookie-banner explicitly before the consent of the user.
The consequence if a reported violation occurs: Variable fines will be currently imposed in the range between 100 and €1.000, but they can also be higher in some specific cases. (Updated in October 2022)
Who sues and profits:
Often, it is law firms, commercial or private persons who send a series of collective warnings to several website operators.
There are several ways to avoid a possible warning and at the same time to ensure a sensible usability for website visitors.
- do not use Google fonts or YouTube video embedding
- make sure that Google fonts are loaded locally without the regular CDN integration
- if YouTube videos are used, make sure that a consent is given for the playback of the video before the video is loaded.
How do I know if I am affected?
There are two ways to quickly identify this. (this also works for all websites, regardless if this is a WordPress or non-WordPress Website)
you can use the following "Google Fonts Checker" web app to scan your website for Google Fonts. (easiest method, relatively reliable, but no guarantee).
alternatively, you can check in your browser's network monitor whether connections to Google (gstatic) are taking place, if so, this indicates that Google fonts are loaded via the CDN and a violation of the DSGVO is taking place (advanced method, very reliable if you check it on each subpage of your Website) - I'll also explain how this works in detail in the video tutorial.
FAQ's regarding: Embed Google Fonts locally
Preface:
If you have already integrated Google Fonts into one of your websites or your clients websites, you have two possibilities to proceed here:
The quickest and easiest solution is to use a plug-in that blocks all requests to the Google Fonts API and downloads the fonts requested from Google to store them locally on your web server. This will bypass any connection to the Google Web server.
Is that legal? Of course, because the entire font library is subject to the Open-source license.
Is a plug-in solution method reliable?
Another advantage of using the plug-in is that additional fonts caused by various other plug-ins are also intercepted and stored locally. So yes, but be careful: this requires that the developers of the theme and the plug-ins have integrated the Google Fonts implementation cleanly via the intended methods provided by WordPress. Loading CSS imports, so-called antipatterns, does not work with the method of the plug-in that is supposed to prevent you from this, as these requests are not recognized to filter them correctly by the plug-in. The same applies if Google Fonts are loaded via an added meta tag (e.g. within your header.php).
⚠️ So please do not forget:
Never blindly rely on plug and play solutions: After activating the plug-in of your choice, you should double-check whether the loading of Google fonts is actually prevented by the Google server. You should also check whether there are any additional embeddings of YouTube videos or fonts on your subpages to be really sure.
4 simple steps to a local Google Web Font embedding
- I recommend you to download the plug-in "OMGF" from the official WordPress Plug-in Store
- activate the plug-in and navigate to the settings
- from here, accept the default settings and click on "Save and optimize".
- if you are using a caching plug-in, make sure you clear the cache for your changes to take effect.

How do I check if all Google Fonts are loaded locally and not via the Google API?
As mentioned above, you can use your trusted web app (e.g. "Google Fonts Checker") to check your website to make sure that the fonts are actually loaded locally.
Using your browser's network monitor to examine the fonts.
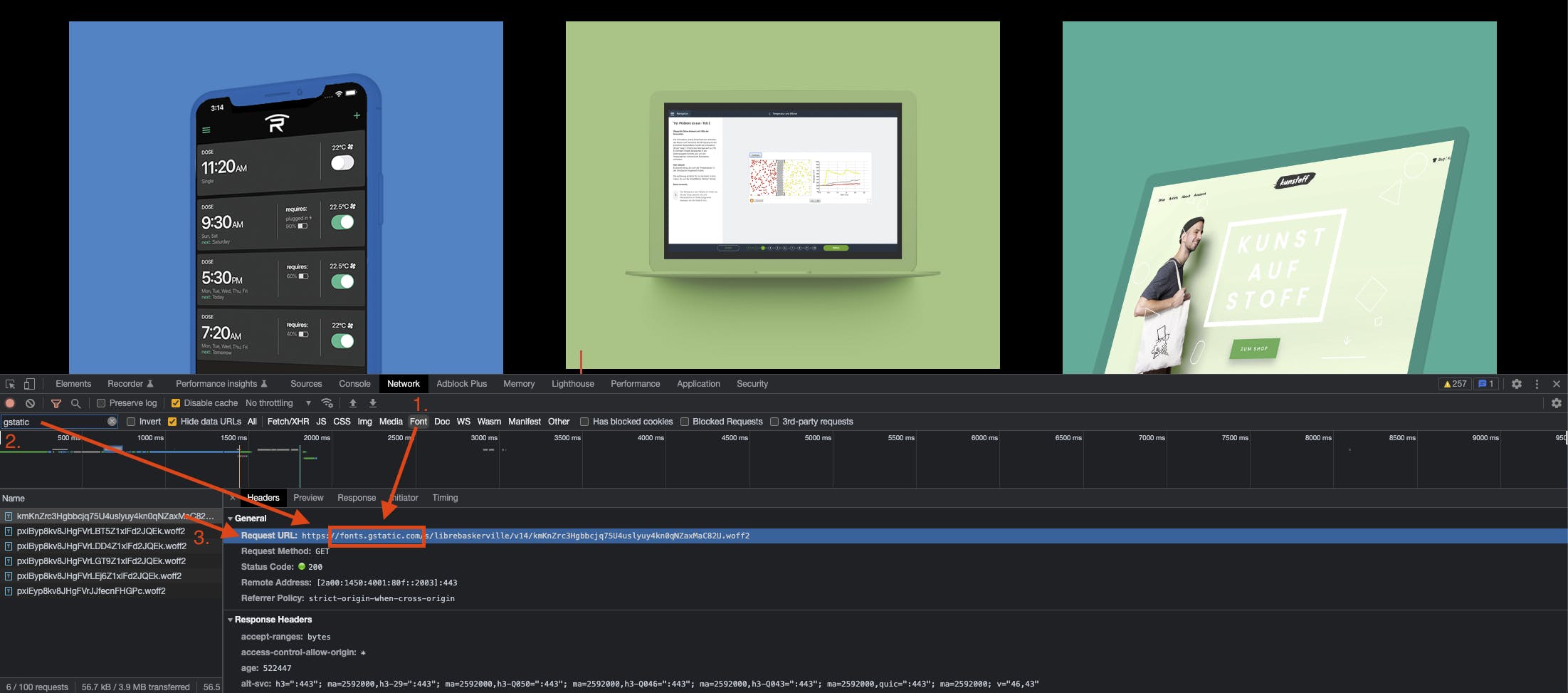
In the following example, I'll show you how you can use the Google Chrome console to quickly filter network requests for Google fonts to identify them and their origin:
- right-click in your web page and click on "Inspect".
- navigate to the tab "Network" and click on the sub-tab "Fonts"
- use the keyword "gstatic" in the search field of the console and reload the page.

Now you will see a list of all font requests that are loaded via your website. If you don't find anything here, congratulations, from now on, all fonts will be loaded via your local web server. If Google Fonts are still loaded via a YouTube Video iFrame, you would also find them here.
⚠️ At this point, I would like to mention again that you must check the network monitor on all subpages of your website to really make sure that no more fonts are loaded from the Google server.
You don't manage to deactivate the Google Web Fonts API despite this article? Then leave me a comment in this article.

